Yukarı açılır menüyü kullanabilmeniz için uygun bir tasarımınız olmalı.
Açılır menü açıldığında içeriğinin gözükmesini istiyorsanız buna dikkat etmelisiniz.
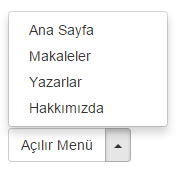
Örnek:
dropup sınıfı eklenirse açılır menü artık yukarıya doğru açılmaya başlar.
<div class="btn-group dropup">
<button type="button" class="btn btn-default">Açılır Menü</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Yukarı Açılır Menü</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">Makaleler</a></li>
<li><a href="#">Yazarlar</a></li>
<li><a href="#">Hakkımızda</a></li>
</ul>
</div>