Açılır menüyü işlevsel olarak kullanabilmemiz için projemize jquery ve bootstrap javascript dosyalarını eklememiz gerekir.
(Bootstrap css dosyasını her durumda projemize ekliyoruz zaten)
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
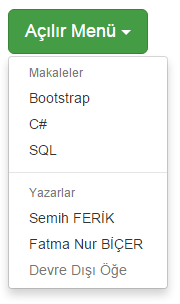
Örnek:
caret sınıfı ile ucu aşağı bakan üçgen simgesi oluşturulur.
dropdown-menu sınıfı ile açılır liste oluşturulur.
dropdown-header sınıfı açılan listede başlıklar oluşturmamızı sağlar.
divider sınıfı ile araya bir çizgi atmış oluruz. (Ayırıcı vazifesini görür.)
disabled sınıfı ile bileşenin kullanılması engellenir.
<div class="dropdown">
<button type="button" class="btn btn-success btn-lg dropdown-toggle" data-toggle="dropdown">Açılır Menü <span class="caret"></span></button>
<ul class="dropdown-menu">
<li class="dropdown-header">Makaleler</li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">SQL</a></li>
<li class="divider"></li>
<li class="dropdown-header">Yazarlar</li>
<li><a href="#">Semih FERİK</a></li>
<li><a href="#">Fatma Nur BİÇER</a></li>
<li class="disabled"><a href="#">Devre Dışı Öğe</a></li>
</ul>
</div>