3 farklı şekilde buton oluşturabiliriz.
Örnekler:
<a class="btn btn-default" href="#" role="button">Buton 1</a>
<button class="btn btn-default" type="submit">Buton 2</button>
<input class="btn btn-default" type="submit" value="Buton 3">
Bir butona renk vermek için öncelikle btn sınıfı ile Bootstrap'ın modern görünümlü butonunu oluştururuz.
Daha sonra yanına btn-RenkKodu sınıfını ekleriz.
<input class="btn btn-danger" type="submit" value="Kırmızı Buton">

(Renk kodları için Bootstrap Renk Kodları adlı makaleyi inceleyebilirsiniz.)
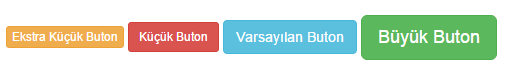
Buton Boyutları
btn-xs: Bu sınıf ile extra küçük boyutta buton oluşturulur.
btn-sm: Bu sınıf ile küçük boyutta buton oluşturulur.
btn-default: Bu sınıf ile varsayılan boyutta buton oluşturulur.
btn-lg: Bu sınıf ile büyük boyutta buton oluşturulur.

Ayrıca btn-block sınıfı ile eklediğiniz div etiketinin genişliğini kaplayacak boyutta buton oluşturulur.
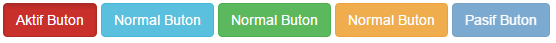
Aktif ve Pasif Buton
active sınıfı ile butonun hover özelliği kaybolur. Bu sayede aktif olmayan butonların tıklanabilir olduğu daha kolay anlaşılır. Bunun yanında aktif olan buton daha gölgeli bir hale gelir.
disabled sınıfı ile butonun rengi soluk gözükür. Bu sayede tıklanamaz olduğu daha kolay anlaşılır.
<input class="btn btn-danger active" type="submit" value="Aktif Buton">
<input class="btn btn-info" type="submit" value="Normal Buton">
<input class="btn btn-success" type="submit" value="Normal Buton">
<input class="btn btn-warning" type="submit" value="Normal Buton">
<input class="btn btn-primary disabled" type="submit" value="Pasif Buton">