<form> etiketiyle formumuz oluşturulur.
<form>...</form>
Her bir label ve form elemanının gruplanıp yatay olarak hizalanması için form-horizontal sınıfı form etiketine eklenir.
<form class="form-horizontal">...</form>
İnput nesnelerinin Bootstrap'ın modern görünümüne kavuşması için input'lara form-control sınıfı eklenir.
Labellerin form elemanına yapışıp birlikte hareket etmesi için de labellere control-label sınıfı eklenir.
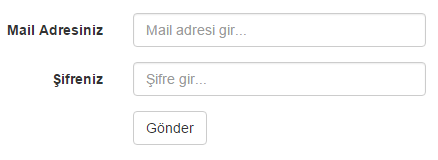
Örnek Form:
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label for="inputMail" class="col-sm-3 control-label">Mail Adresiniz</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputMail" placeholder="Mail adresi gir...">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-3 control-label">Şifreniz</label>
<div class="col-sm-4">
<input type="password" class="form-control" id="inputPassword" placeholder="Şifre gir...">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-4">
<button type="submit" class="btn btn-default">Gönder</button>
</div>
</div>
</form>
</div>
Bootstrap Grid Sistemi makalemizde bahsettiğimiz gibi small(sm): 768px'den büyük ve eşit cihazlar. (Tablet) içindir.
col-sm-3 sınıfı ile labellere 3 grid'lik bir alan ayrılır. Daha sonra input nesnelerine de col-sm-4 sınıfı ile 4 grid'lik alan ayrılır. Böylece 12 grid'lik alandan 7 grid'lik alan kullanılır.
Butonu input nesneleri ile aynı hizadan başlatmak için col-sm-offset-3 sınıfı ile soldan 3 grid itilmesi sağlanır. ( Bootstrap Grid Sistemi makalemizde Offset ve Push Kullanımı konusunu inceleyebilirsiniz. )