Basit bir form tasarımı yapacağız.
İlk önce formumuzu container çerçeve sınıfının içerisine alacağız.
<div class="container">...</div>
<form> etiketini kullanarak formumuzu oluşturuyoruz.
<form>...</form>
Daha sonra form-group sınıfı ile bileşenlerimizi grupluyoruz. (label ve input bileşenlerini aynı div içerisine alarak ikisinin bir bütün olması sağlanır.)
<div class="form-group">...</div>
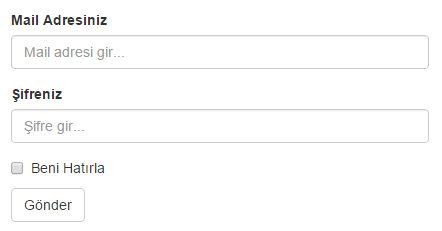
Basit Örnek Form:
<div class="container">
<form>
<div class="form-group">
<label for="inputMail">Mail Adresiniz</label>
<input type="email" class="form-control" id="inputMail" placeholder="Mail adresi gir...">
</div>
<div class="form-group">
<label for="inputPassword">Şifreniz</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Şifre gir...">
</div>
<div class="checkbox">
<label> <input type="checkbox"> Beni Hatırla </label>
</div>
<button type="submit" class="btn btn-default">Gönder</button>
</form>
</div>
Burada <label for="inputMail">Mail Adresiniz</label> ile gireceğimiz alanın ne ile ilgili olduğunu belirten bir etiket ekliyoruz.
for="inputMail" kısmında bu label'in id değeri inputMail olan input elemanına ait olduğu belirtiliyor.
<input type="email" class="form-control" id="inputMail" placeholder="Mail adresi gir..."> ile veri girebileceğimiz bir alan oluşturuluyor. type kısmında bu alanın email olduğu belirtiliyor.
Bu input elemanına form-control sınıfını atayarak Bootstrap'ın modern görünümünü elde etmiş oluyoruz. Eğer form-control sınıfını atamazsak html'de varsayılan klasik bir alan girişi oluşturulacaktır.
id="inputMail" ile input'u diğer input'lardan ayırıyoruz. (Eşsiz bir kimlik belirlenmiş olur.)
placeholder="Mail adresi gir..." ile veri girilecek alanın içinde yardımcı yazı oluşur. Alanın içerisine yazı yazmaya başladığımızda bu yardımcı yazı kaybolur.
<input type="password" class="form-control" id="inputPassword" placeholder="Şifre gir...">
Burada tek fark type="password" olmasıdır. Böylece veri gireceğimiz alana yazdıklarımız tarayıcının varsayılan değerine göre ya .(nokta) ya da *(yıldız) ile değiştirilerek girilen şifrenin gözükmesi engellenir.
<div class="checkbox">
<label> <input type="checkbox"> Beni Hatırla </label>
</div>
Burada checkbox sınıfını div'e atadığımızda hem input ile oluşturduğumuz checkbox'ın hem de yanındaki yazının bir bütün olarak hareket etmesi sağlanır.
<input type="checkbox"> ile işaretleyebileceğimiz bir kutucuk oluşturulur. Bunu label'in içerisine koyarak yanına yazı ekleyebiliriz.
<button type="submit" class="btn btn-default">Gönder</button>
Burada type="submit" ile kullanıcının formu göndermesini sağlayan bir buton oluşturulmuş olur.
btn sınıfı ile temel Bootstrap butonu, btn-default ile de varsayılan renkte(üzerine gelince koyu gri olan) buton oluşturulur.