NOT: <table> etiketimize table sınıfını atayarak ana tablonun(basit) oluşmasını sağlıyoruz. Bu yapacağımız tüm örneklerde geçerlidir. Öncelikle genel sınıf eklenir. Daha sonra istediğimiz sınıfları yanına ekleyebiliriz.
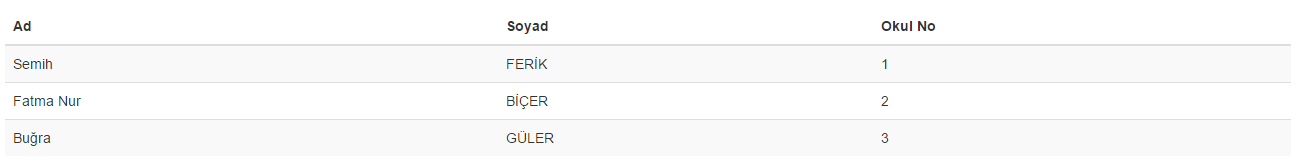
Çizgili Tablo
table-striped sınıfını atayarak tablomuzun bir satır gri bir satır beyaz şeklinde oluşmasını sağlıyoruz. Yani bir satır koyu renk, bir satır açık renkte oluyor.
<table class="table table-striped">
<thead>
<tr>
<th>Ad</th>
<th>Soyad</th>
<th>Okul No</th>
</tr>
</thead>
<tbody>
<tr>
<td>Semih</td>
<td>FERİK</td>
<td>1</td>
</tr>
<tr>
<td>Fatma Nur</td>
<td>BİÇER</td>
<td>2</td>
</tr>
<tr>
<td>Buğra</td>
<td>GÜLER</td>
<td>3</td>
</tr>
</tbody>
</table>

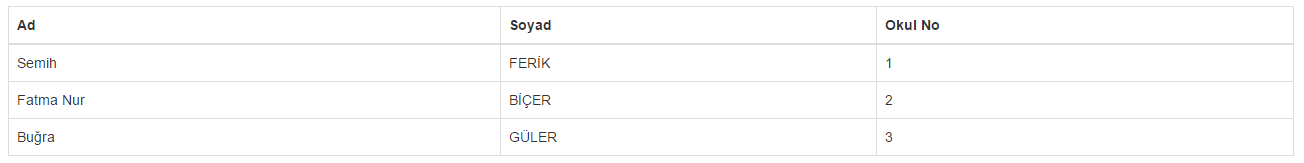
Sınırlanmış Tablo
table-bordered sınıfını atayarak tablomuzun hücrelerini dikey olarak bölen çizgiler oluşmasını sağlıyoruz. Ayrıca tablonun dış hatları da çizgi ile çevrilmiş olur.
<table class="table table-bordered">
<thead>
<tr>
<th>Ad</th>
<th>Soyad</th>
<th>Okul No</th>
</tr>
</thead>
<tbody>
<tr>
<td>Semih</td>
<td>FERİK</td>
<td>1</td>
</tr>
<tr>
<td>Fatma Nur</td>
<td>BİÇER</td>
<td>2</td>
</tr>
<tr>
<td>Buğra</td>
<td>GÜLER</td>
<td>3</td>
</tr>
</tbody>
</table>

Hover Efektli Tablo
table-hover sınıfını atayarak tablomuzda üstüne geldiğimiz satırın koyu renkte olmasını sağlıyoruz. Böylece dikkati bir noktada toplayarak dağılmasını önlüyoruz. Fakat mobil cihazlarda kullanımı tavsiye edilmiyor. Çünkü sayfaları yavaşlatabiliyor.
<table class="table table-hover">
<thead>
<tr>
<th>Ad</th>
<th>Soyad</th>
<th>Okul No</th>
</tr>
</thead>
<tbody>
<tr>
<td>Semih</td>
<td>FERİK</td>
<td>1</td>
</tr>
<tr>
<td>Fatma Nur</td>
<td>BİÇER</td>
<td>2</td>
</tr>
<tr>
<td>Buğra</td>
<td>GÜLER</td>
<td>3</td>
</tr>
</tbody>
</table>

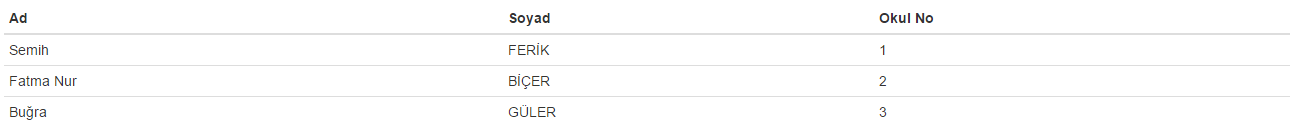
Yoğun Veri Tablosu
table-condensed sınıfını atayarak tablomuza daha fazla verinin sığmasını sağlayabiliriz. Bu sınıf tablodaki fazla boşlukları ortadan kaldırır.
<table class="table table-condensed">
<thead>
<tr>
<th>Ad</th>
<th>Soyad</th>
<th>Okul No</th>
</tr>
</thead>
<tbody>
<tr>
<td>Semih</td>
<td>FERİK</td>
<td>1</td>
</tr>
<tr>
<td>Fatma Nur</td>
<td>BİÇER</td>
<td>2</td>
</tr>
<tr>
<td>Buğra</td>
<td>GÜLER</td>
<td>3</td>
</tr>
</tbody>
</table>

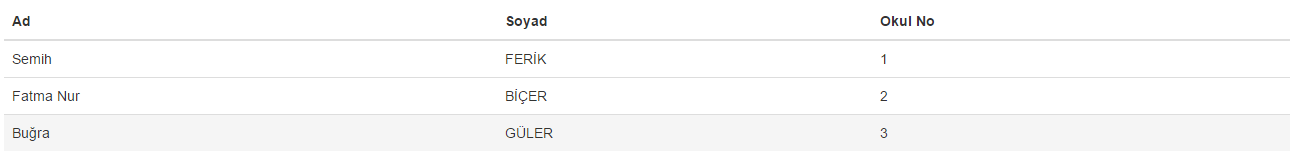
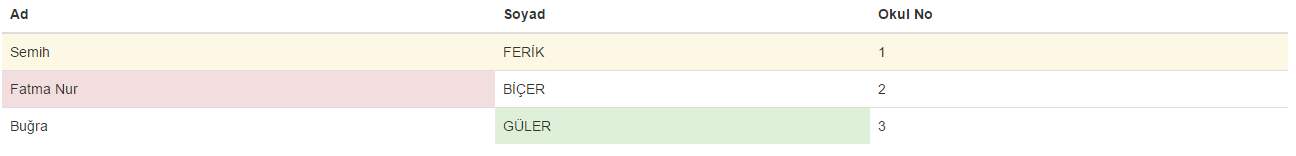
Renkli Tablo
Bootstrap'ta diğer bileşenlerde de ortak olarak kullanılan işlemlerin sonuçlarına göre isimlendirilmiş renk sınıfları bulunmaktadır.
active : Varsayılan koyu gri renk
success: Yeşil renk
info: Mavi renk
warning: Sarı renk
danger: Kırmızı renk
Tabloda bu renkleri kullanmak için ya <tr> etiketine renk sınıfını atayarak o satırın hepsinin aynı renk olmasını sağlayabilirsiniz ya da <td> etiketine renk sınıfını atayarak sadece bir kolonun renkli olmasını sağlayabilirsiniz.
<table class="table">
<thead>
<tr>
<th>Ad</th>
<th>Soyad</th>
<th>Okul No</th>
</tr>
</thead>
<tbody>
<tr class="warning">
<td>Semih</td>
<td>FERİK</td>
<td>1</td>
</tr>
<tr>
<td class="danger">Fatma Nur</td>
<td>BİÇER</td>
<td>2</td>
</tr>
<tr>
<td>Buğra</td>
<td class="success">GÜLER</td>
<td>3</td>
</tr>
</tbody>
</table>

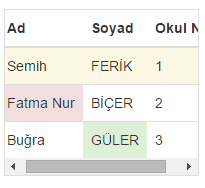
Responsive Tablo
<div class="table-responsive">...</div>
Tablomuzu bu div içerisine aldığımızda tam olarak responsive uyumluluk sağlanmış olur.
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Ad</th>
<th>Soyad</th>
<th>Okul No</th>
</tr>
</thead>
<tbody>
<tr class="warning">
<td>Semih</td>
<td>FERİK</td>
<td>1</td>
</tr>
<tr>
<td class="danger">Fatma Nur</td>
<td>BİÇER</td>
<td>2</td>
</tr>
<tr>
<td>Buğra</td>
<td class="success">GÜLER</td>
<td>3</td>
</tr>
</tbody>
</table>
</div>

Yukarıdaki resimde gördüğünüz gibi ekran daraldığında otomatik olarak scrollbar belirir.