Semih
15 Ağustos 2015 Cumartesi
Başlık
Bootstrap'ta özel karakterlere uyumlu olan "Semibold" yazı tipi kullanılır.
Başlıklar için html'de olduğu gibi h etiketleri(<h1>..</h1>,<h2>...</h2> gibi) kullanılır. Bunun yanında <small> etiketi kullanıldığında başlığın yanında gri renkli bir çıktı elde edilir.
<h1>Semih FERİK<small> Makaleler</small></h1>

İçerik
Paragraflar için html'de olduğu gibi p etiketi(<p>...</p>) kullanılır. Paragraflarda öne çıkmasını istediğimiz kısımlar için lead sınıfını kullanabiliriz. Böylece yazının puntosu daha büyük gözükecektir.
<p>Normal yazı...</p>
<p class="lead">Dikkat çekecek yazı...</p>

Satır İçi Yazılar
Metin içerisinde bir kısmı vurgulamak istediğimizde <mark> etiketini kullanabiliriz.
<p>Aşağıdakilerden hangisi <mark>doğrudur?</mark></p>

Metin içerisinde yazının bir bölümünün üzerini çizmek istediğimizde <del> etiketini kullanabiliriz. (Bunun yerine <s> etiketi de kullanılabilir.)
<p>Daha <del>günler sürecek</del> yıllar sürecek.</p>

Metinin içerisinde yazının altını çizmek istediğimizde <ins> etiketini kullanabiliriz. (Bunun yerine <u> etiketi de kullanılabilir.)
<p>Bizim için <ins>çok önemli</ins> bir site olacak.</p>

Metin içerisinde daha küçük yazı yazmak istediğimizde <small> etiketini kullanabiliriz.
<p>Burada <small>küçük bir yazı</small> varmış.</p>

Metin içerisinde kalın bir yazı yazmak istediğimizde <strong> etiketini kullanabiliriz.
<p>Burada <strong>kalın bir yazı</strong> varmış.</p>

Metin içerisinde italik bir yazı yazmak istediğimizde <em> etiketini kullanabiliriz.
<p>Burada <em>italik bir yazı</em> varmış.</p>

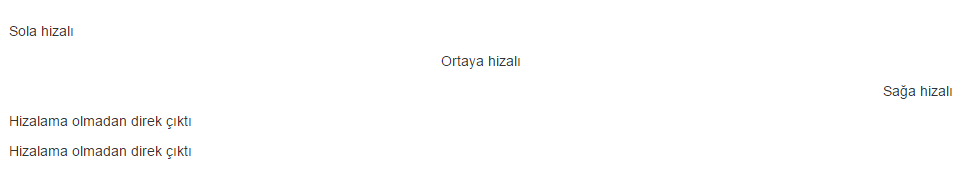
Hizalama
<p class="text-left">Sola hizalı</p>
<p class="text-center">Ortaya hizalı</p>
<p class="text-right">Sağa hizalı</p>
<p class="text-justify">Hizalama olmadan direk çıktı</p>
<p class="text-nowrap">Hizalama olmadan direk çıktı</p>

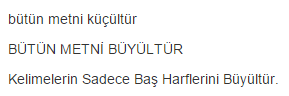
Metni Büyültüp Küçültme
<p class="text-lowercase">BÜTÜN METNİ KÜÇÜLTÜR</p>
<p class="text-uppercase">bütün Metni büyültür</p>
<p class="text-capitalize">kelimelerin sadece baş harflerini büyültür.</p>

Kısaltmalar
Üzerine geldiğinde çıkmasını istediğiniz açıklamayı title kısmına yazmanız yeterlidir.
<p><abbr title="Telefon">Tel:</abbr> 000 000 000</p>

Adres
<address>
<strong>Semih FERİK</strong><br>
Hacettepe Üniversitesi<br>
Öğrenci Evleri - A Blok<br>
<abbr title="Telefon">Tel:</abbr> (000) 000-0000
</address>
<address>
<strong>Mail Adresim</strong><br>
<a href="mailto:#">feriksemih@gmail.com</a>
</address>

Alıntı
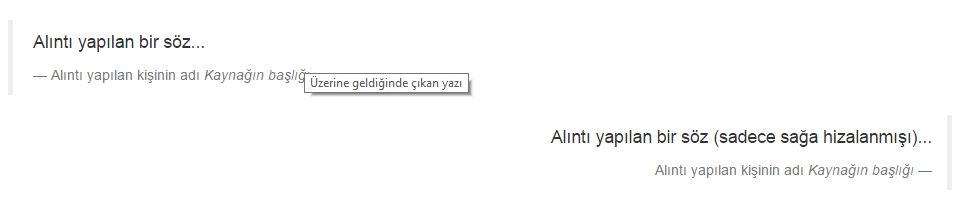
<blockquote>
<p>Alıntı yapılan bir söz...</p>
<footer>Alıntı yapılan kişinin adı <cite title="Üzerine geldiğinde çıkan yazı">Kaynağın başlığı</cite></footer>
</blockquote>
<blockquote class="blockquote-reverse">
<p>Alıntı yapılan bir söz (sadece sağa hizalanmışı)...</p>
<footer>Alıntı yapılan kişinin adı <cite title="Üzerine geldiğinde çıkan yazı">Kaynağın başlığı</cite></footer>
</blockquote>