Bu makalemizde Asp.net Webform ile Asp.net MVC karşılaştırmasını yapacağız.Burada hangisi daha iyidir sonucu çıkartmak değil hangisi işimizi kolaylaştırarak çözebilir yanıtını aramak daha mantıklı olucaktır.İki teknolojininde kendine göre artı ve eksileri mevcut.İlk olarak Webformu inceliyelim.
WebForms
.JPG)
Avantajları:
- Zengin sunucu kontrolleri desteği: Saf HTML'de bilindiği gibi bazı şeyler her yerde aynı gözükmeyebiliyor. Internet Explorer'da harika gözüken bir arayüz Firefox'da bozuk gözükebiliyor ya da tam tersi bir durum söz konusu olabiliyor. ASP.NET sunucu kontrolleri web tarayıcısını algılayıp ona uygun HTML içeriği sunabiliyor. Ayrıca GridView veya ListView gibi birçok sunucu kontrolü "data binding" gibi özelliklere sahip olduğundan kod tarafındaki yükü azaltıyor.
- ViewState desteği: Normalde kontroller sunucu istekleri arasında değerlerini korumazlar HTTP'nin "stateless" yapısından dolayı. Ama Web Formlar'da bu durum her kontrolün son bilinen değerinin form içinde ViewState denilen bir yapıda tutulması ile aşılıyor.
- Olay tabanlı programlama: Olay tabanlı programlama ile geliştirici, kullanıcı etkileşimi ile ilgilenmek için POST ve GET metotlarına bağlı kalmıyor. Bir düğmeyi sayfaya sürükleyip, ona çift tıklayarak kullanıcı düğmeye tıkladığında olacak şeyleri kod tarafında yazabiliyor.
- Hızlı uygulama geliştirme: Yukarıda saydıklarımdan dolayı geliştirici arka plandaki karmaşıklıktan soyutlanmış oluyor.
- Daha az öğrenme gayreti: Sunucu kontrolleri ve ViewState'ler sayesinde daha az seviyede HTML ve JavaScript bilgisiyle geliştirici web uygulamaları geliştirebiliyor.
Dezavantajları:
- Proje Yapısı: ASP.NET Web Formları'nda sabit bir proje yapısı yoktur.
- Test edilebilirlik: Kod tarafı tamamen olay işleyicilerinden oluştuğu için birim testini imkansız kılmaktadır.
- Performans: Klasik ASP'deki sorunlara çözüm olan ViewState, aynı zamanda bir sorun haline gelebiliyor. ViewState'ler sayfa içinde tutulduğu için sayfanın boyutunu arttırıyor ve bu da performansın düşmesine sebep oluyor.
- HTML üzerinde daha az kontrol: Bir çok durumda en sonunda nasıl bir HTML elde edeceğimizi bilmediğimiz için jQuery gibi JavaScript kütüphanelerinin entegrasyonu zorlaşıyor.
- Arama Motoru Optimizasyonu: URL'ler bazı query string'ler ile şekillendirilebilen sabit ASPX sayfalarını gösteriyor. Bunlar kullanıcı dostu olmadığı gibi aynı zamanda arama motorlarında da bulunabilirliği azaltıyor.
- Daha az paralel geliştirme desteği: ASPX sayfaları kod tarafıyla çok bağlantılı olduğu için aynı anda 2 kişinin kod tarafında ve ASPX tarafında çalışması zorlaşıyor.
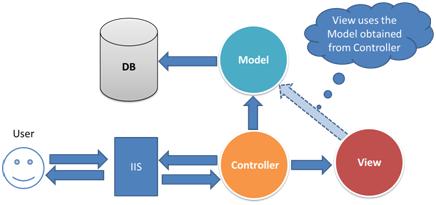
ASP.NET MVC(Model View Controller)

Avantajları:
- Proje Yapısı: ASP.NET MVC'nin bir avantajı geliştiriciyi belli bir proje yapısına zorlamasıdır. Birbiriyle alakasız şeylerin birbirinden ayrılmasına sebep olan bu yapıda işlerin karışma riski azaltılmış olur.
- Teste dayalı geliştirme: MVC'de Controller ayrı bir sınıf olduğu için test edilebilirlik kolaylaşmış olur. Controller'lar tek bir View'a değildir, böylece farklı View'lar içinde kullanılabilir.
- Performans: ASP.NET MVC'de ViewState desteği yoktur, böylece sayfanın boyutunu arttıran otomatik durum yönetimi olmadığından performans artmış olur.
- HTML üzerinde tam kontrol: ASP.NET MVC sunucu kontrollerini kullanmaz. Tek seçenek HTML input kontrollerini kullanmaktır. Yani en sonunda elde edeceğimiz HTML'in kontrolüne sahip olmuş oluruz. Aynı zamanda her şeyin ID'sinin kontrolü de elimizde olduğundan jQuery gibi JavaScript kütüphaneleriyle entegrasyon kolaylaşmış olur.
- Paralel geliştirme desteği: ASP.NET MVC katmanları birbirinden ayrı şeyler olduğundan bir kişi Controller, ikinci bir kişi View ve üçüncü kişi Model üzerinde çalışabilir.
- Arama motoru optimizasyonu, URL yönlendirme ve REST: Zengin yönlendirme özellikleri sayesinde RESTful web servislerini destekleyen URL'ler oluşturulabilir. Ayrıca kullanıcı dostu, okunabilen URL'ler arama motoru optimizasyonu için daha faydalı URL'lerdir.
- Genişletilebilirlik: ASP.NET MVC aspx, razor gibi birden fazla View motorunu destekler, hatta gerekirse geliştirici kendi View motorunu oluşturabilir.
- Var olan ASP.NET özellikleri: ASP.NET MVC ASP.NET Framework'ü üzerine kurulu olduğu için ASP.NET'de var olan birçok faydalı özellik kullanılabilmektedir.
Dezavantajları:
- Daha fazla öğrenme çabası: Olay tabanlı programlamanın ve ViewState'lerin olmayışı web uygulaması geliştirme deneyimi olmayanlar için ASP.NET MVC'yi öğrenmesi zor bir platform yapmaktadır.
Neden ASP.NET Web Formları ve Neden ASP.NET MVC?
İkisi de uygulamanın gereksinimlerine ve proje ekibindeki kişilerin alt yapısına göre bir çözüm için en iyi seçim olabilir. ASP.NET Web Formları veya ASP.NET MVC arasında bir seçim yapılırken, iki teknolojinin de birbirinin yerini almak amaçlı çıkarılmadığı bilinmelidir.
Seçim yaparken düşünülmesi gereken iki önemli faktör şunlardır:
Hızlı uygulama geliştirme: Eğer uygulama çok hızlı bir şekilde geliştirilmek isteniyorsa ASP.NET Web Formları tercih edilmelidir.
Birim testi: Eğer otomatik birim testleri projedeki en önemli şey ise ASP.NET MVC seçilmelidir.
İki platform arasındaki seçim projenin gerekliliklerine ve proje ekibine bağlıdır. Proje ekibi ASP.NET MVC, JSP, PHP veya Ruby on Rails gibi platformlarda deneyimliyse; projede JavaScript kullanımı yoğun olacaksa; iyi bir performans hedefleniyorsa tercih ASP.NET MVC yönünde yapılmalıdır. Proje ekibi Windows Form ve Web Formları konusunda iyi bir tecrübeye sahip ise ve hızlı bir şekilde uygulama elde etmek isteniyorsa ASP.NET Web Formları tercih edilmelidir.